Orchestrating Google Domains, NGINX, and Digital Ocean
Mon Jul 22 2019
Here's a very straightforward way to point a Google Domains address to your website content on your Digital Ocean Droplet using NGINX, and some additional information about all these work together to serve your website.
TL;DR: I Don't Care How It Works, Just Give me the Code and Commands
Basic, Quick Overview of How this Magically Works
This isn't a computer networking class. I cannot stress the words basic and quick enough. This is just a simple overview so the configuration on Digital Ocean page and the Google Domains page make more sense.
What is an IP Address?
Your Digital Ocean Droplet has an IP address. Your computer has an IP address. Your phone has an IP address. Everything connected to the internet has an IP address. For our purposes they are all unique. This is how my I can control my Roomba from my office. I know the unique IP of my Roomba, so I can send HTTP requests to it to start.
Little More Info on IP Addresses
An IP address looks something like 138.432.20.123. When sending a command to my Roomba, the IP address is split into two parts, the network part and the host part. The network part points to a collection of servers, and then the host part identifies something on that server. In our case, 138.432.20 may point to the Digital Ocean cluster of servers. Then the last bits 123 point to our specific Droplet. Splitting it up this way makes is simpler to find the correct device when there is no one server that contains all the information ever.
What is a DNS?
DNS stands for Domain Name Service and they simply hold pairs of IP addresses and their corresponding domain name. Many companies run these DNS servers, including Google. So when you added a custom resource record on the Google Domains page with your IP address, you were telling Google's DNS to pair your IP and your domain name like samford.dev.
Tieing it All Together
So when you finally go to samford.dev, it first contacts the DNS server to get the backing IP address associated with our domain name. Then this IP address is split into two parts. The first tells us to go to Digital Ocean's collection of servers. The second part tells us to go to our specific Droplet. Once a request comes in to our Droplet, NGINX matches the domain name with our list of enabled sites, finds the "root" key in the file, and serves the index.html out of /var/www/samford.dev/html.
Easy peasy. I hope someone learned something.
TL;DR: I Don't Care How It Works, Just Give me the Code and Commands
Input: Google Domain Name samford.dev, Digital Ocean Droplet with IP address 138.xxx.xx.xxx and NGINX Installed.
Output: samford.dev serving html from folder /var/www/samford.dev/html/ on Droplet.
Google Domains Setup
- Log in to domains.google.com
- Select your domain samford.dev
- Click DNS on the left sidebar
- Scroll down to Custom resource records
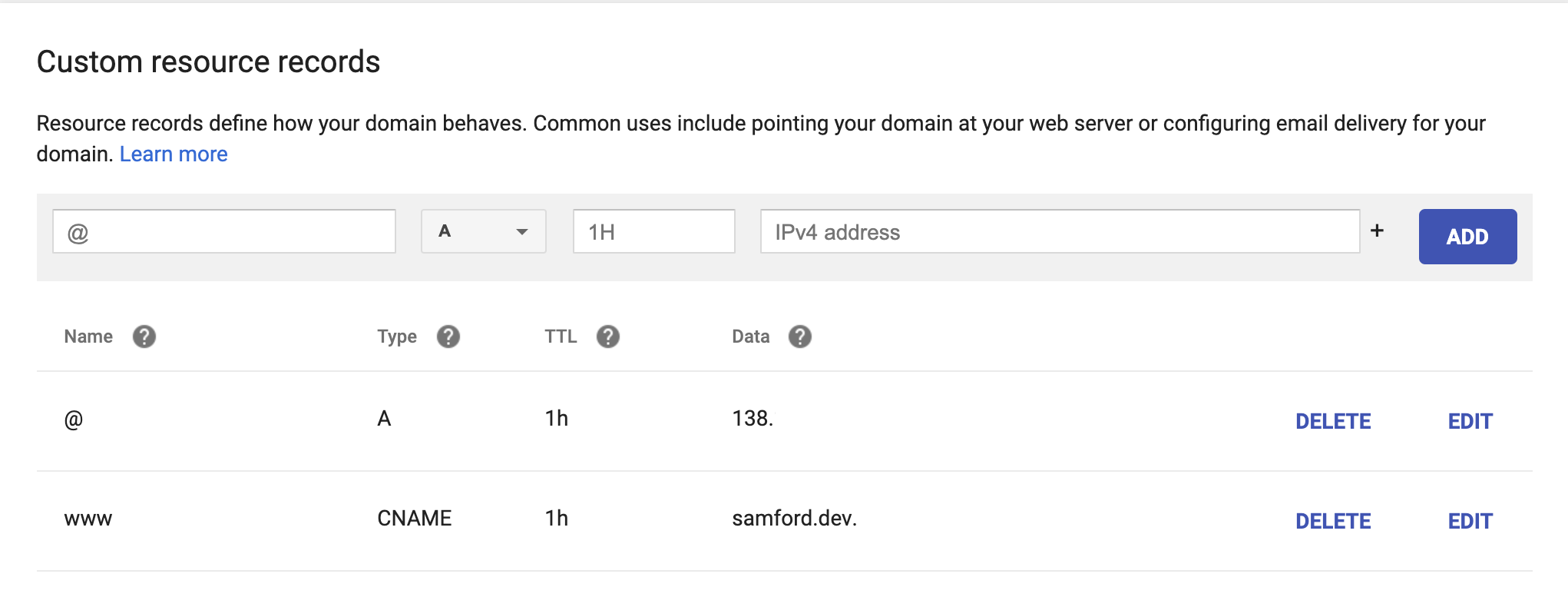
- Add the two records to match by this picture using your domain name and your IP Address

Digital Ocean Web Setup
- Login to digitalocean
- Select Droplets from the left sidebar
- Click More and Select "Add Domain"
- Add samford.dev
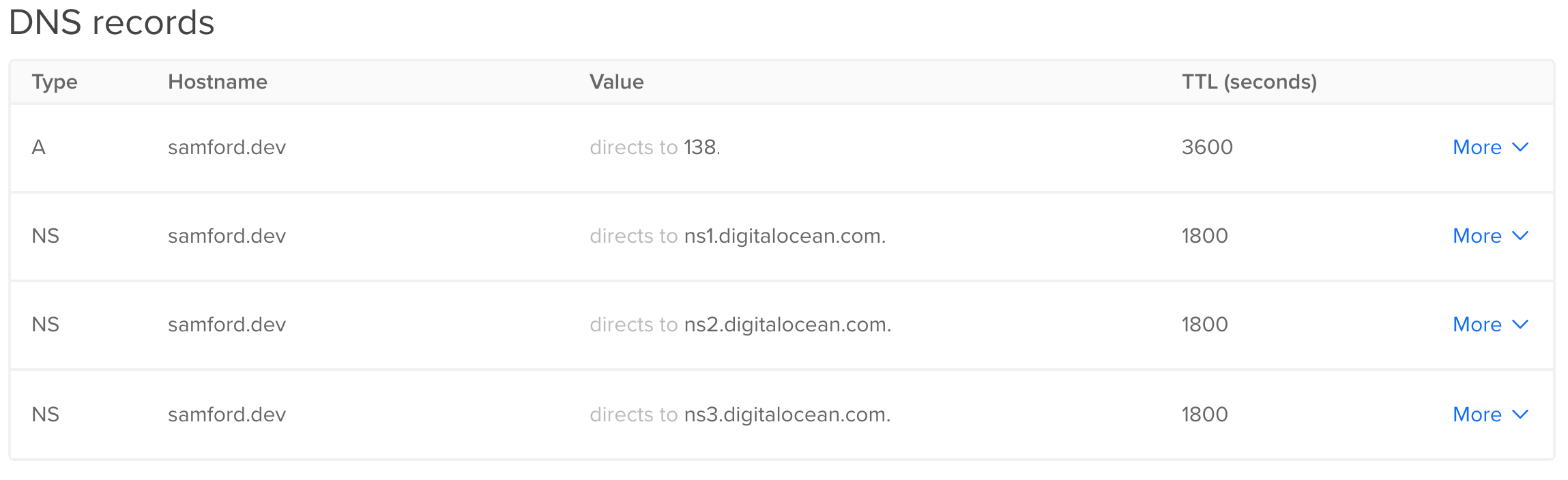
- Should now match this picture

NGINX Setup
Follow this guide from Digital Ocean! They set the gold standard in documentation. Seriously, this is worth reading and not just blindly copying and pasting my code below.
However, if you really just need the commands... (which again, is just the above article, but less informative and worse in every way)
- Create a directory to serve up
sudo mkdir -p /var/www/samford.dev/html
- Change the permissions of the directory
sudo chown -R $USER:$USER /var/www/samford.dev/html
sudo chmod -R 755 /var/www
- Give generate a bland html page
echo '<html>
<head>
<title>Welcome to samford.dev!</title>
</head>
<body>
<h1>Success! The samford.dev server block is working!</h1>
</body>
</html>' > /var/www/samford.dev/html/index.html
- Tell NGINX "When I go to samford.dev, look for the index file inside
/var/www/samford.dev/html" and also "If someone goes to any other server block that I have not named, default to/var/www/samford.dev/html"
sudo echo 'server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html/samford.dev;
index index.html index.htm index.nginx-debian.html;
server_name samford.dev www.samford.dev;
location / {
try_files $uri $uri/ =404;
}
}' > /etc/nginx/sites-available/samford.dev
- Tell NGINX "This site is now enabled"
sudo ln -s /etc/nginx/sites-available/samford.dev /etc/nginx/sites-enabled/
- Restart NGINX!
sudo systemctl restart nginx
Now your site should be up and running, or not. Sometimes it takes a little bit of time for the Google and Digital Ocean to reconize that samford.dev maps to 138.xxx.xx.xxx. So just keep refreshing your page while you go back and read how this all works 😎
References I've Used so you Should Too
- domains.google.com
- https://www.digitalocean.com/community/tutorials/how-to-set-up-nginx-server-blocks-virtual-hosts-on-ubuntu-16-04
- nginx.com/
- https://www.quora.com/How-does-each-computer-in-the-world-have-a-unique-IP-address
- Computer Networking: A Top-Down Approach, 7th Edition By James Kurose, Keith Ross
- https://support.google.com/domains/answer/3251147?hl=en